Тег abbr
Теги <abbr></abbr> указывают на то, что текст является аббревиатурой. По умолчанию текст подчеркивается пунктиром, а при наведении на него курсора мыши появляется всплывающая подсказка с расшифровкой аббревиатуры. Это достигается добавлением в тег параметра title, в качестве значения которого и выступает расшифровка.
Пример:
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<abbr title="HyperText Markup Language">
HTML
</abbr>
</body>
</html>
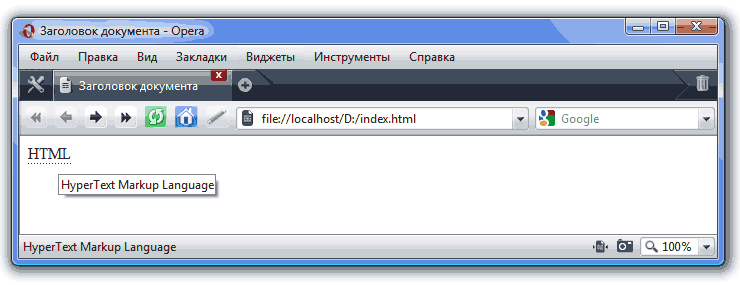
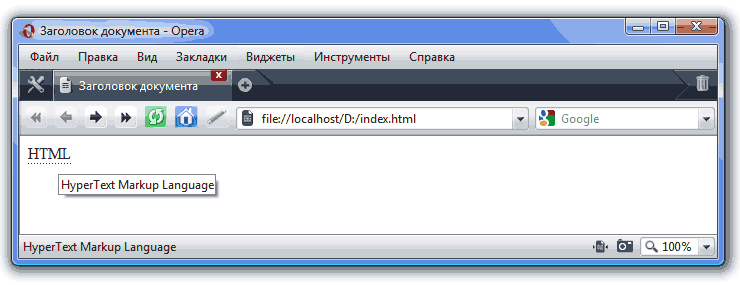
В окне браузера это будет выглядеть так:

Один недостаток - этот тег не поддерживается браузером Internet Explorer ниже 8 версии.
Тег acronym
Теги <acronym></acronym> ведут себя аналогично тегам <abbr></abbr> , но поддерживаются всеми браузерами. Кстати, акронимы - это устоявшиеся слова, состоящие из аббревиатур (США, СПИД).
Пример кода:
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<acronym
title="Союз Советских Социалистических Республик">
СССР
</acronym>
</body>
</html>
Тег address
Теги <address></address> применяются для указания адреса. Отображается курсивом с новой строки.
Пример кода:
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
Пишите по адресу:
<address>
Ленинский пр., д.2
</address>
</body>
</html>
Тег code
Теги <code></code> используются при необходимости вывести на экран фрагмент программного кода. Браузеры обычно отображают его как моноширинный текст уменьшенного размера.
Пример кода:
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
Код программы:
<code>
function addColumn(){
}
</code>
</body>
</html>
Теги del, strike, s
Теги <del></del> делают текст перечеркнутым. Аналогично ведут себя теги <strike></strike> и теги <s></s> , но они не рекомендуются к использованию спецификацией HTML 4.0.
Пример кода:
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<del>
Этот текст в тегах del
</del><br>
<strike>
Этот текст в тегах strike
</strike><br>
<s>
Этот текст в тегах s
</s>
</body>
</html>
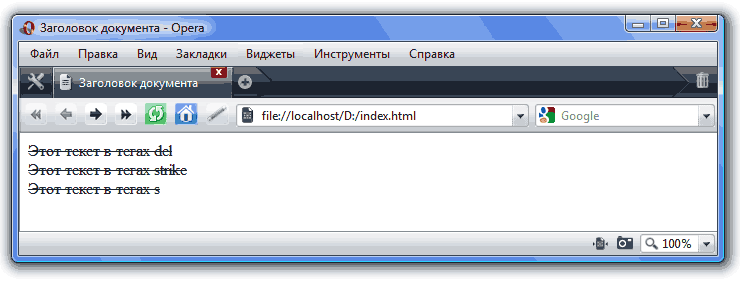
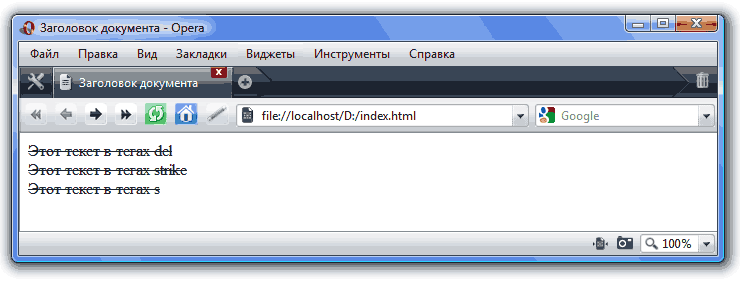
В окне браузера это будет выглядеть так:

Тег q
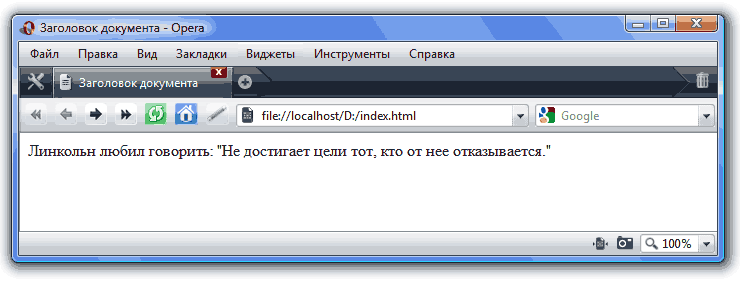
Теги <q></q> выделяют короткие цитаты. Все браузеры, кроме Internet Explorer, отображают их в кавычках.
Пример кода:
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
Линкольн любил говорить:
<q>Не достигает цели тот, кто от нее отказывается.</q>
</body>
</html>
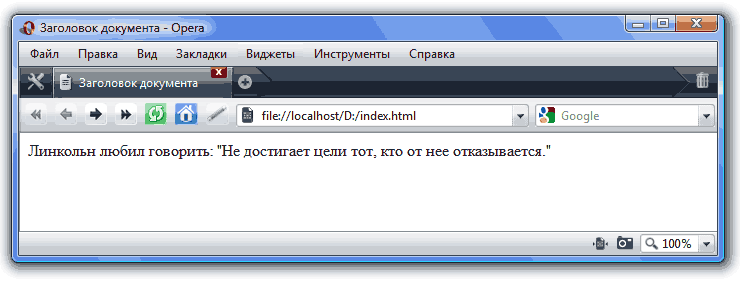
В окне браузера это будет выглядеть так:

Теги big и small
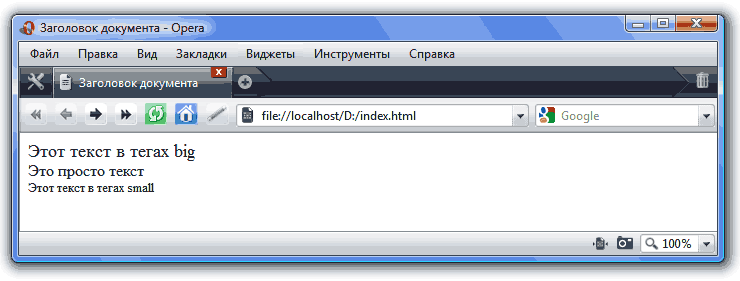
Теги <big></big> выводят текст большего размера, чем остальная часть текста. Теги <small></small> выводят текст меньшего размера, чем остальная часть текста.
Пример кода:
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<big>
Этот текст в тегах big
</big><br>
Это просто текст<br>
<small>
Этот текст в тегах small
</small>
</body>
</html>
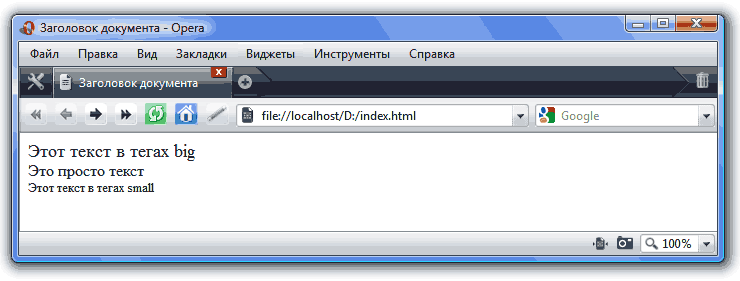
В окне браузера это будет выглядеть так:

Тег blink
Теги <blink></blink> отображают мигающий текст. Этот тег поддерживается только браузером Netscape, поэтому использовать его не рекомендуется. Кроме того, мигающий текст раздражает пользователей.
Пример кода:
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<blink>
Этот текст будет мигать.
</blink>
</body>
</html>
Тег hr
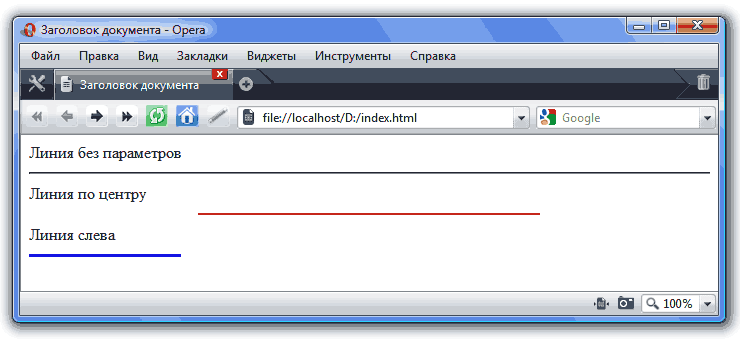
Тег <hr> рисует горизонтальную линию, отделенную сверху и снизу пустыми строками. У этого тега есть следующие параметры:
align - выравнивает линию по центру (center), слева (left) или справа (right).
width - устанавливает длину линии в пикселах или в процентах от ширины окна.
size - устанавливает толщину линии в пикселах.
color - устанавливает цвет линии.
noshade - убирает рельефность линии.
Пример кода:
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
Линия без параметров
<hr>
Линия по центру
<hr align="center" color="red" size=2 width=50%>
Линия слева
<hr align="left" color="blue" size=3 width="150">
</body>
</html>
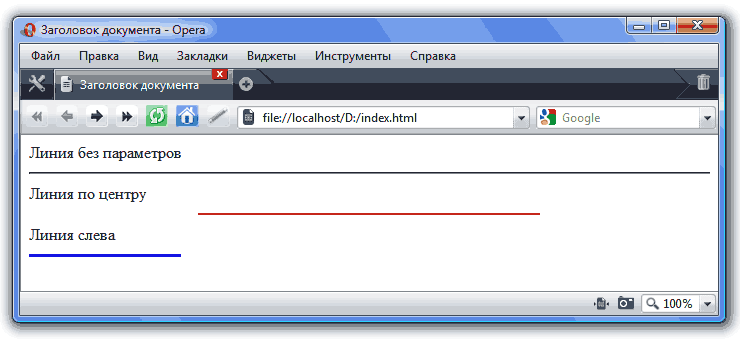
В окне браузера это будет выглядеть так:

Тег pre
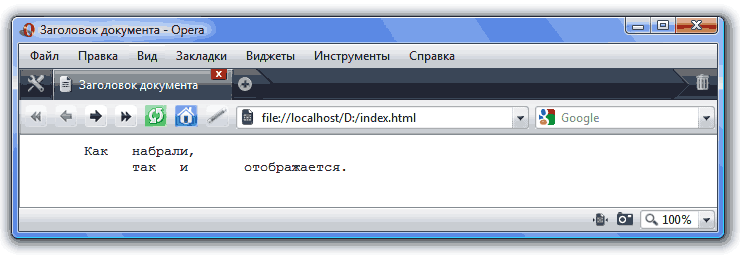
Теги <pre></pre> используются тогда, когда необходимо отобразить текст так, как он набран. Вы, наверно, заметили, что сколько бы пробелов вы не сделали в коде, на экране всегда отображается только один. Остальные игнорируются, что не всегда удобно. Например, при отображении стихов хочется сохранить все отступы и пробелы. В этом случае и используются теги <pre></pre>
Пример кода:
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<pre>
Как набрали,
так и отображается.
</pre>
</body>
</html>
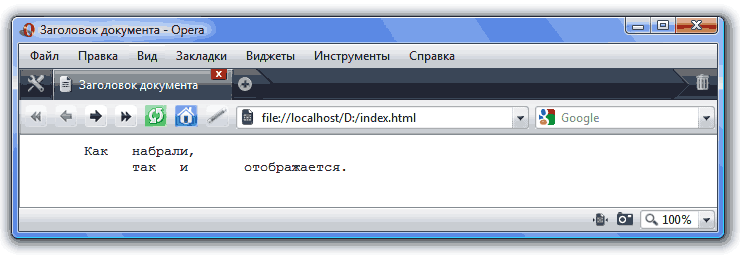
В окне браузера это будет выглядеть так:

На этом четвертый урок закончен. Мы рассмотрели достаточное количество тегов для того, чтобы оформить текст так, как душе угодно.
На следующем уроке мы будем рассматривать специальные символы.
Предыдущий урок Вернуться в раздел Следующий урок Скачайте одним архивом видеоуроки HTML!
Теперь нажмите кнопку, что бы не забыть адрес и вернуться к нам снова.
Создать свой сайт → Уроки html → Урок 4. HTML-теги для форматирования текста
Урок 4. HTML-теги для форматирования текста
Содержание урока:
Здесь мы рассмотрим не самые популярные html-теги текста, но знать их все-таки желательно.Тег abbr
Теги <abbr></abbr> указывают на то, что текст является аббревиатурой. По умолчанию текст подчеркивается пунктиром, а при наведении на него курсора мыши появляется всплывающая подсказка с расшифровкой аббревиатуры. Это достигается добавлением в тег параметра title, в качестве значения которого и выступает расшифровка.
Пример:

Один недостаток - этот тег не поддерживается браузером Internet Explorer ниже 8 версии.
Тег acronym
Теги <acronym></acronym> ведут себя аналогично тегам <abbr></abbr> , но поддерживаются всеми браузерами. Кстати, акронимы - это устоявшиеся слова, состоящие из аббревиатур (США, СПИД).
Пример кода:
Тег address
Теги <address></address> применяются для указания адреса. Отображается курсивом с новой строки.
Пример кода:
Тег code
Теги <code></code> используются при необходимости вывести на экран фрагмент программного кода. Браузеры обычно отображают его как моноширинный текст уменьшенного размера.
Пример кода:
Теги <del></del> делают текст перечеркнутым. Аналогично ведут себя теги <strike></strike> и теги <s></s> , но они не рекомендуются к использованию спецификацией HTML 4.0.
Пример кода:

Тег q
Теги <q></q> выделяют короткие цитаты. Все браузеры, кроме Internet Explorer, отображают их в кавычках.
Пример кода:

Теги big и small
Теги <big></big> выводят текст большего размера, чем остальная часть текста. Теги <small></small> выводят текст меньшего размера, чем остальная часть текста.
Пример кода:

Тег blink
Теги <blink></blink> отображают мигающий текст. Этот тег поддерживается только браузером Netscape, поэтому использовать его не рекомендуется. Кроме того, мигающий текст раздражает пользователей.
Пример кода:
Тег hr
Тег <hr> рисует горизонтальную линию, отделенную сверху и снизу пустыми строками. У этого тега есть следующие параметры:
align - выравнивает линию по центру (center), слева (left) или справа (right).
width - устанавливает длину линии в пикселах или в процентах от ширины окна.
size - устанавливает толщину линии в пикселах.
color - устанавливает цвет линии.
noshade - убирает рельефность линии.
Пример кода:

Тег pre
Теги <pre></pre> используются тогда, когда необходимо отобразить текст так, как он набран. Вы, наверно, заметили, что сколько бы пробелов вы не сделали в коде, на экране всегда отображается только один. Остальные игнорируются, что не всегда удобно. Например, при отображении стихов хочется сохранить все отступы и пробелы. В этом случае и используются теги <pre></pre>
Пример кода:

На этом четвертый урок закончен. Мы рассмотрели достаточное количество тегов для того, чтобы оформить текст так, как душе угодно.
На следующем уроке мы будем рассматривать специальные символы.
Предыдущий урок Вернуться в раздел Следующий урок Скачайте одним архивом видеоуроки HTML!
Теперь нажмите кнопку, что бы не забыть адрес и вернуться к нам снова.